Nodejs入门 - 在windows服务器上使用 NSSM 部署Nodejs应用程序
经过前两篇的介绍,我们已经完成了一个low low 的站点了,我已经迫不及待了,所以我们怎么部署到服务器上呢?
嗯,在Linux环境下大家都用 Nginx + Forever / PM2 来部署Node.js应用程序,Nginx就不说了,大家都知道,那么Forever是什么呢,就像他的名字一样,Forever会创建一个守护进程来保证你的Nodejs应用进程时刻运行,并且但应用进程挂掉的时候Forever会自动重启他,嗯,就是这么回事。
那么在windows环境下怎么部署呢?我们有3种方案:
- 使用万能的
IIS+ Nodejs插件iisnode来部署 - 使用
Nginx+Forever来部署 - 试用
Nginx+NSSM来部署
方案一:其实我的首选方案也是 IIS + iisnode,windows环境嘛,然而我大概一共试过4、5次的样子,只有一次成功了。。。所以,男人的第六感告诉我这应该是个坑。
方案二:鬼知道这个Forever在windows上能不能用啊,反正我的守护进程是从来就没启动成功过,可能是我太弱,但我还是决定pass掉它
那么,就只好选 方案三 了。。。
NSSM 简介
NSSM 全称为:the Non-Sucking Service Manager。
从名称上来看,功能应该跟Forever类似,会自动帮你重启,保证你的进程不会挂掉,NSSM 所采用的方式是把你的Nodejs应用安装为一个windows service,并开机自动运行;如果需要重启应用,那么重启对应的windows服务就可以了。
NSSM 使用简介
NSSM 有两种使用方式,我们分别介绍:
方式一: 可视化界面安装windows服务
我们以上一篇中搭建的静态资源站点为例,将这个静态资源站点安装为一个windows服务
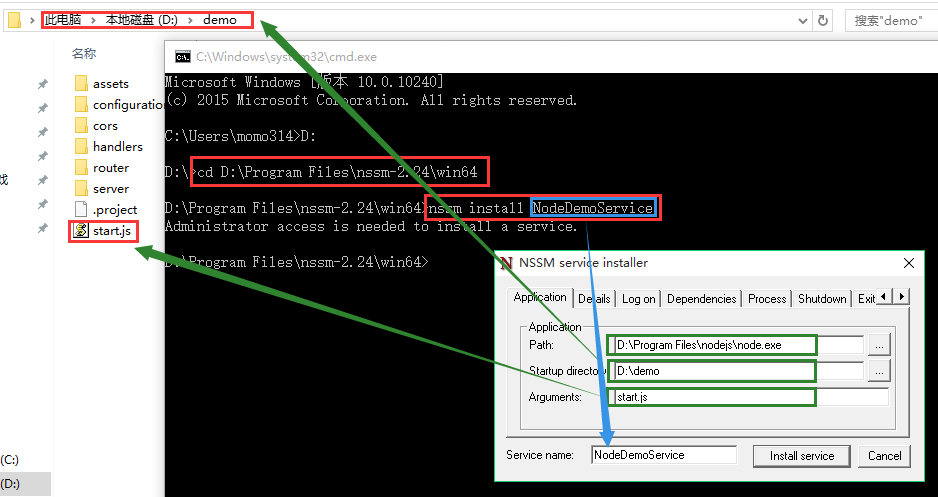
首先,打开命令行,将当前目录调整到 NSSM 的安装目录(注意根据你的机器区分32位还是64位)
然后,在命令行中输入 nssm install <servicename> (注意把<servicename>替换为你想要的服务名称)
再然后就会弹出可视化的服务安装界面,如图所示:

大家可以看到,界面中有3个文本框可以填,分别什么意思呢? Path: 启动进程的exe文件的路径,在本例中卫node.exe文件的路径 Startup dictionary: 应用程序启动目录,将会在这个目录下执行你的Node应用的入口文件(start.js/app.js等) Arguments: 启动文件的文件名,如start.js
综上所述:就是以 Path 指定的命令,在 Startup dictionary 指定的目录下,执行 Arguments 指定的脚本。联想node程序的控制台启动命令就很容易明白了。
填写完毕之后点击Install Service就可以成功安装应用服务啦。只要服务是运行状态,就可以访问你的Node应用了。
方式二: 命令行安装安装windows服务
这次,我们把Nginx安装为一个windows服务,开机自动运行
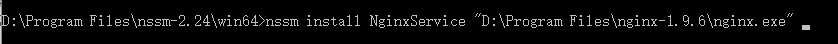
首先,打开命令行,将当前目录调整到 NSSM 的安装目录(注意根据你的机器区分32位还是64位)
然后,输入 nssm install <servicename> <app> [<args> ...]
然后回车,就安装好啦,如图:

Tips: 通过在命令行中输入nssm,回车,可以看到各种命令的使用帮助